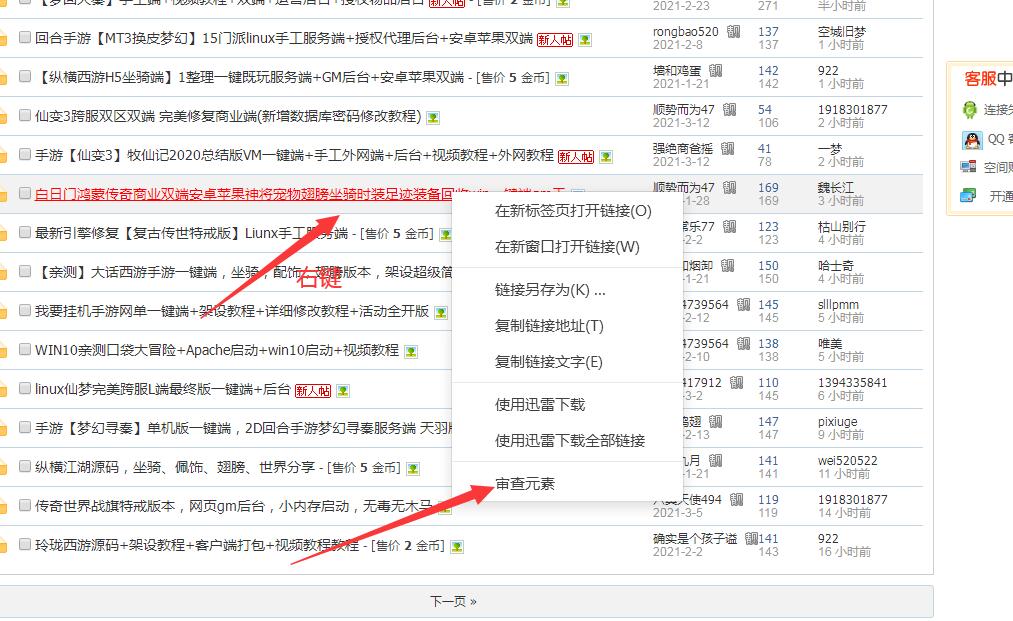
列表里面。随便点击一个帖子,点击过的帖子颜色变成 红色或者别的颜色方便记录浏览过。清空浏览器变回正常。有的模版显示不是红色灰黑不怎么注意的。

修改:
以下为隐藏内容:
模版不一样。不一定和我一样位置。这里叫你怎么找和修改。


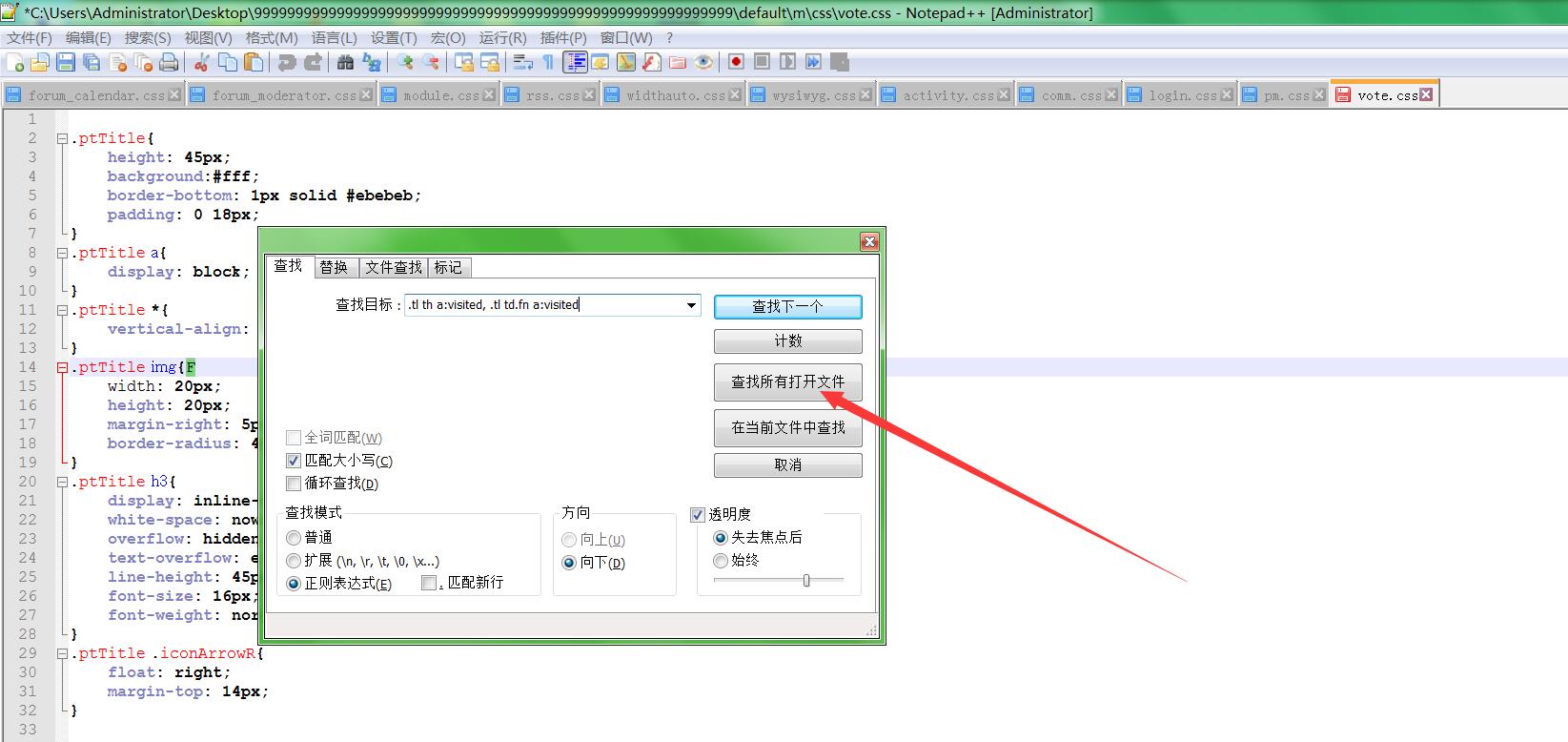
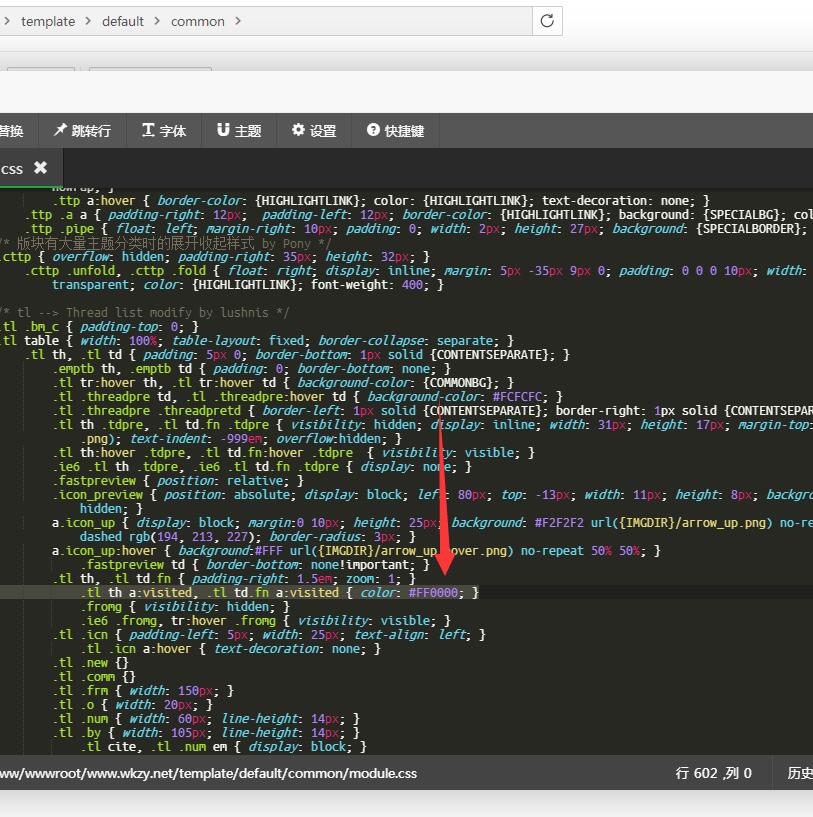
模版里面打开所有 .css
批量搜索
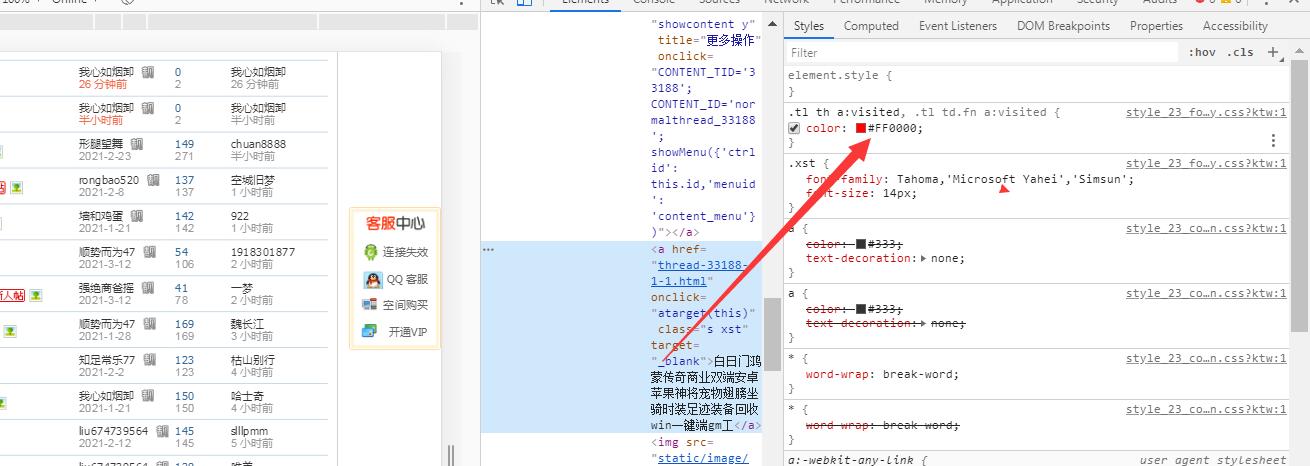
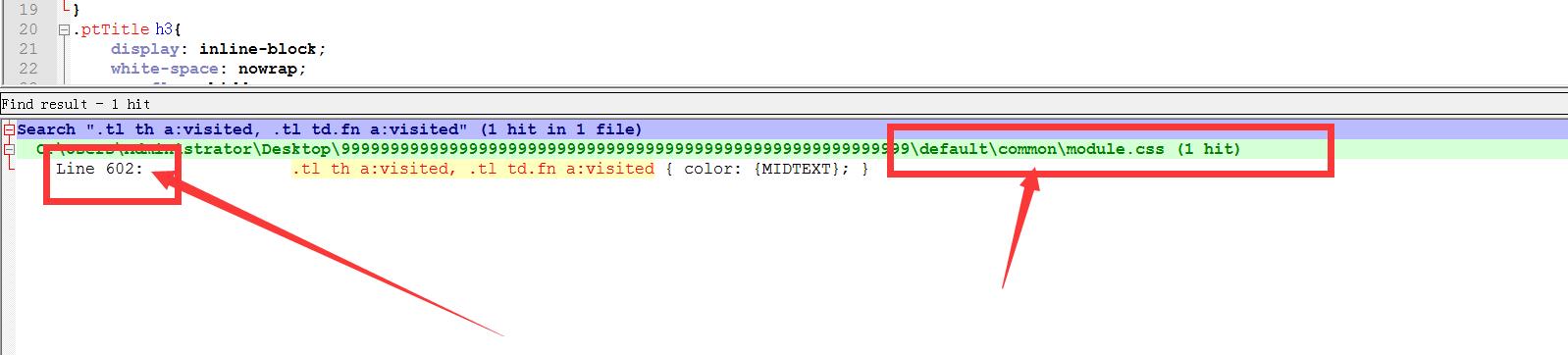
.tl th a:visited, .tl td.fn a:visited

这里 就得到文件位置 和 代码位置。

修改里面的 有的人是 #666 改#FF000 就是红色了。别的颜色 去百度 颜色代码

改完 清空浏览器。dz后台 工具 清空游戏缓存
第二种方法。
在Discuz论坛中,设置主题变色可以通过修改CSS代码或使用主题模板来实现。以下是两种常见的设置方法: 1. 修改CSS代码: 1) 登录Discuz后台管理界面。 2) 进入“界面”选项,在下拉菜单中选择“模板管理”。 3) 找到当前使用的主题,点击“管理”。

4) 在主题管理界面,点击“全局CSS”。 5) 在CSS代码编辑器中,找到你想要修改颜色的部分,并进行相应的修改。例如,如果想要将主题的背景颜色修改为红色,可以添加如下代码: body {background-color: red;}6) 修改完成后,点击“提交”保存修改。 2. 使用主题模板: 1) 登录Discuz后台管理界面。 2) 进入“界面”选项,在下拉菜单中选择“模板管理”。 3) 找到当前使用的主题,点击“管理”。 4) 在主题管理界面,找到“模板编辑”选项。 5) 在模板编辑界面,可以选择编辑网页的不同部分,例如头部、尾部、帖子列表等。 6) 在所选编辑区域中,可以添加HTML和CSS代码来修改主题的样式。例如,如果想要将帖子列表的背景颜色修改为蓝色,可以添加如下代码: <style type="text/css">.postlist {background-color: blue;}</style>7) 修改完成后,点击“提交”保存修改。 无论是修改CSS代码还是使用主题模板,都需要具备一定的HTML和CSS基础知识。此外,修改主题样式涉及到的具体代码和操作方式可能因不同的Discuz版本而有所不同,建议在进行任何修改之前先备份现有的主题文件和数据库,以防止意外错误发生。
/** search **/
a { color: #369; }
body { background: #FFF none !important; }
#toptb { padding: 0 15px; border-bottom: 1px solid #EFEFEF; }
#ct { margin: 0 20px; }
#scform { margin: 10px 0;}
#scform h1 { margin-right: 20px; }
#scform_tb a { float: left; display: inline; margin: 0 15px 0 3px; height: 26px; line-height: 26px; }
#scform_tb .y a { margin: 0 3px 0 15px; }
#scform_tb .a { background: url({IMGDIR}/searchbar.png) no-repeat 50% 100%; color: #333; font-weight: 700; }
#scform_form { background: url({IMGDIR}/searchbar.png) repeat-x 0 0; }
.td_srchtxt { background: url({IMGDIR}/searchbar.png) no-repeat 0 -35px; }
.td_srchbtn { background: url({IMGDIR}/searchbar.png) no-repeat 0 -70px; }
#scform_srchtxt { padding: 0 10px; width: 460px; background: transparent; outline: none; }
#scform_submit { width: 107px; opacity: 0; filter: alpha(opacity=0); cursor: pointer; }
#scform_srchtxt, #scform_submit { height: 35px; border: none; }
.ie_all #scform_srchtxt { height: 33px; line-height: 33px; }
.sttl { margin: 10px 0; padding: 5px; border-bottom: 1px solid #CCC; background: #F5F5F5; }
.slst { width: 760px; }
.slst a { color: #00C; text-decoration: underline; font-weight: 400; }
.slst a:visited { color: purple; }
.slst a strong { font-weight: 400; }
.slst p span { color: #3A8000; }
.slst p span a, .slst p span a:visited { color: #666; }
.pbw strong { font-weight: 400; }
.pbw p { color: #000; }
.p_pop span { display: none; }
#nv_search #ft { margin: 20px; text-align: center; }
.pg { float: none; }
#myspace_menu li a, #navs_menu li a { background-repeat: no-repeat; background-position: -200px 0; }
/** end **/
|